How to Capture Screenshots in Chrome and Firefox Web Browser
We may sometimes need to capture the screenshot of a web page and save it for later offline viewing or just to see its look and feel on other devices. This feature could be really handy as one might be able to see how a particular web page would appear for a specific device which is not there with us.
On the OS level in case of Windows we can use “Windows Snipping Tool” and get the job done but that doesn’t allow us any further functionalities. The newer versions of Google Chrome and Firefox have inbuilt screenshot capabilities which enables the user to perform screen capture without using any add-ons or extensions.
In addition to this Chrome even allows us to add Device frames (in some devices only) while capturing the image for more realistic mobile screenshot view. As of now, the way Chrome facilitates us to take screenshots seems to be quite well but compared to Firefox its functionality seems to be less formidable. The simplicity of taking screenshots in Firefox seems to be much more pertinent and refined. Firefox allows the users to take full screen or customized screenshots just by simple right click with a well laid out interface. One can easily take a snapshot of a particular region or the entire page or as per the device resolution and save it locally or on the Firefox cloud servers. Saving on the cloud basically saves the image for a limed period of time, that too without the need to open any account.
Steps to Capture Screenshot in Google Chrome
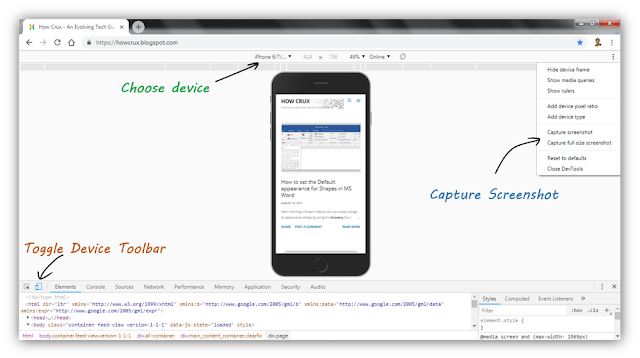
1. Right click anywhere on the web page and select Inspect or go to 3-dot Menu ➜ More tools ➜ Developer tools.
2. This will open up the Developer Tools. Now toggle the Device Toolbar button so that it turns blue.
3. Now select any mobile device from the built-in list of device presets and adjust the zoom level and orientation.
4. Thereafter click the 3-dot menu in the right and select Capture screenshot or Capture full size screenshot from the same menu to save a device screenshot in PNG format.
5. One can even adjust the resolution by selection “Responsive” from the device list and can even add more devices by clicking the “Edit…” option form the drop-down menu.
Steps to Capture Screenshot in Firefox
1. Right click on the desired page and select Take a Screenshot.
2. This will open up an interface to capture the screen.
3. Here we can capture a particular part of a page or the entire page or just the visible part of the web page.
4. On selecting the desired choice of capturing the screen we can then copy it or download it locally or save it in the Firefox cloud for a temporary period of time.
5. For viewing the web page as per the device frame, we need to open the “Responsive Design Mode” panel. For this select Inspect Element by right clicking anywhere on the web page. This will open up the Toggle Tools panel.
6. On the Toggle Tools select the “Responsive Design Mode” button which is located on the right side, so that it turns blue.
8. Thereafter click the Camera icon on the right and capture the screenshot. Rest the other things are quite similar to Google Chrome.
9. In case the mobile or tablet view is not correct just refresh the page once. For adding further devices select Edit list... from the drop-down device listing and select more devices or add a custom device.
Conclusion
Thus, there is no denying the fact that in terms of practicality the screenshot feature now provided in Firefox seems to be quite useful & user-friendly with Chrome being lacking a bit in some cases. However, things might change in future as further improvements or updates are always developed to ameliorate the browser’s functionalities.
On the OS level in case of Windows we can use “Windows Snipping Tool” and get the job done but that doesn’t allow us any further functionalities. The newer versions of Google Chrome and Firefox have inbuilt screenshot capabilities which enables the user to perform screen capture without using any add-ons or extensions.
In addition to this Chrome even allows us to add Device frames (in some devices only) while capturing the image for more realistic mobile screenshot view. As of now, the way Chrome facilitates us to take screenshots seems to be quite well but compared to Firefox its functionality seems to be less formidable. The simplicity of taking screenshots in Firefox seems to be much more pertinent and refined. Firefox allows the users to take full screen or customized screenshots just by simple right click with a well laid out interface. One can easily take a snapshot of a particular region or the entire page or as per the device resolution and save it locally or on the Firefox cloud servers. Saving on the cloud basically saves the image for a limed period of time, that too without the need to open any account.
Steps to Capture Screenshot in Google Chrome
1. Right click anywhere on the web page and select Inspect or go to 3-dot Menu ➜ More tools ➜ Developer tools.
2. This will open up the Developer Tools. Now toggle the Device Toolbar button so that it turns blue.
3. Now select any mobile device from the built-in list of device presets and adjust the zoom level and orientation.
4. Thereafter click the 3-dot menu in the right and select Capture screenshot or Capture full size screenshot from the same menu to save a device screenshot in PNG format.
5. One can even adjust the resolution by selection “Responsive” from the device list and can even add more devices by clicking the “Edit…” option form the drop-down menu.
 |
| Steps to Capture Screenshot in Google Chrome |
Steps to Capture Screenshot in Firefox
1. Right click on the desired page and select Take a Screenshot.
2. This will open up an interface to capture the screen.
3. Here we can capture a particular part of a page or the entire page or just the visible part of the web page.
4. On selecting the desired choice of capturing the screen we can then copy it or download it locally or save it in the Firefox cloud for a temporary period of time.
5. For viewing the web page as per the device frame, we need to open the “Responsive Design Mode” panel. For this select Inspect Element by right clicking anywhere on the web page. This will open up the Toggle Tools panel.
6. On the Toggle Tools select the “Responsive Design Mode” button which is located on the right side, so that it turns blue.
(“Responsive Design Mode” panel can also be opened directly by going to Menu ➜ Web Developer ➜ Select Responsive Design Mode)7. Now select the desired device from the list of device presets and adjust the orientation.
8. Thereafter click the Camera icon on the right and capture the screenshot. Rest the other things are quite similar to Google Chrome.
9. In case the mobile or tablet view is not correct just refresh the page once. For adding further devices select Edit list... from the drop-down device listing and select more devices or add a custom device.
 |
| Steps to Capture Screenshot in Firefox |
Conclusion
Thus, there is no denying the fact that in terms of practicality the screenshot feature now provided in Firefox seems to be quite useful & user-friendly with Chrome being lacking a bit in some cases. However, things might change in future as further improvements or updates are always developed to ameliorate the browser’s functionalities.



Comments
Post a Comment
☑ Your comment will be accepted after moderation.